If you’re wading knee-deep in your form’s CSS code, stop right there (unless, of course, you really like CSS). There’s no need to do all that form css coding yourself if you have tools that can do it for you. And if you haven't gotten around to learning CSS, there’s no need to start. Formstack's improved Theme Editor makes it easy to create beautiful, branded, online forms for your business. From colors to spacing, every aspect of your form themes can be tweaked without the hassle of form CSS coding. Here is an in-depth look at how you can create an eye-appealing, professional form with our Theme Editor:
Colors and Fonts
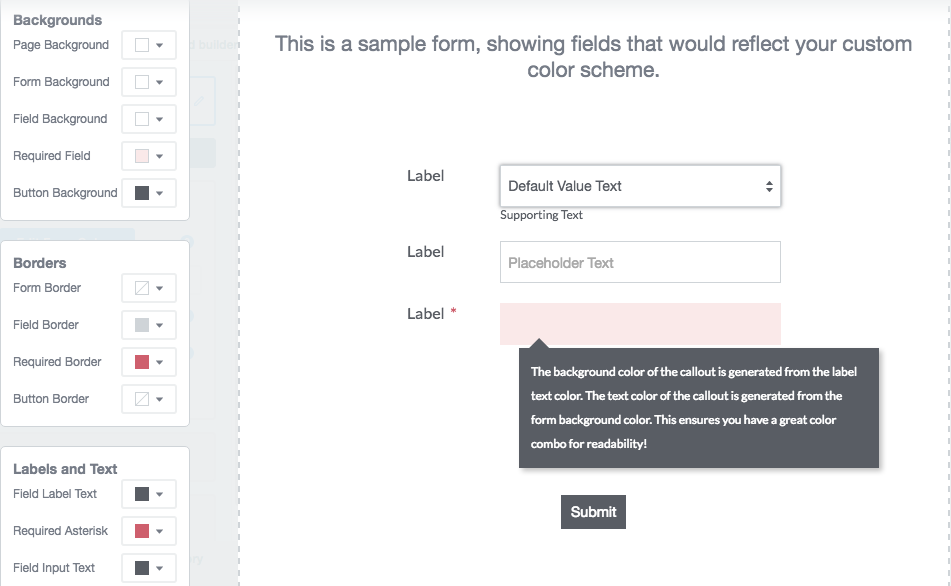
Color is a vital part of brand identity, so it’s important for your form colors to match your brand specifications. With the Formstack Theme Editor, you can tweak the colors on every inch of your online forms. A short dive into Quick Styles > Edit Form Colors will let you change the colors of backgrounds, borders, labels, and text on your page, form, and fields (both normal and required). Just click on the color box next to the element you want to tweak and choose from an endless supply of color options, or enter a specific color ID. Note: When you’re editing your form’s colors, the text color for certain callouts is automatically generated from your choices so that readability is maintained.

If you’re looking to change the colors of other aspects of your online forms, going into Advanced Styles will let you select additional color options for fields, sections, and answer sliders.
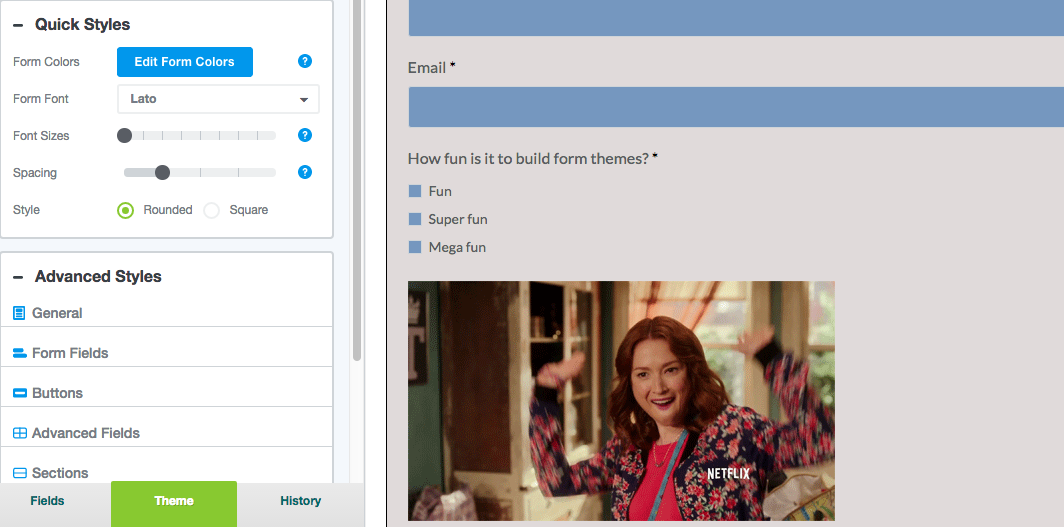
To complete your form’s look, you can tweak font elements within Quick Styles; choose from over 60 Google fonts and use a simple slider to easily manipulate font sizes of different text fields all at once.
Alignment and Spacing
Once you have your colors and fonts down, you can start tweaking form alignment and spacing. Instead of having to go through your form’s code and individually change the sizes of each section, all you have to do is use a handy slider. Our Spacing slider, located within Quick Styles, changes the spacing of elements throughout your form theme to ensure everything remains even.

If you’re looking to do some deeper editing, our Advanced Styles tool provides a wealth of opportunities for design. You can tweak anything from text, border, and required asterisk sizes to the exact position of the matrix rows within your Event Fields. Simple dropdown menus let you easily manipulate the alignment of the form as a whole, as well as different form elements, including fields and headers.
Submit Buttons
While every element on your form is important, the submit button is what gets all the clicks. If you want conversions, creating an inviting and clickable submit button is critical. With our Theme Editor, you can customize every aspect of your form button to make it perfect. Use the Quick Styles tool to tweak the colors of your button’s background, borders, labels, and text. The colors you choose for your form button ultimately depend on the specifications for your brand, but research shows that bright, contrasting colors like red and orange get more conversions. To really dig into your button’s look, use our Advanced Styles tool. There, you’ll find options to increase or decrease text and border sizes and manipulate button padding and alignment. Use the dropdown menus and sliders to position your form button wherever you want and make sure it stands out, all without having to depend on form button CSS!

Want to learn more about Formstack's Theme Editor and how it can help you easily brand your online forms? Click here for all the details.











